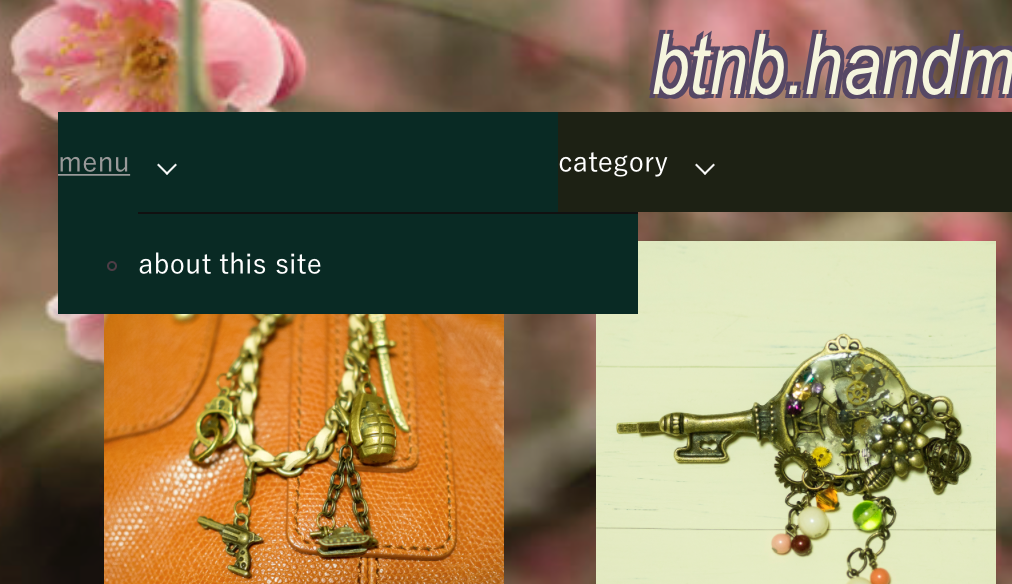
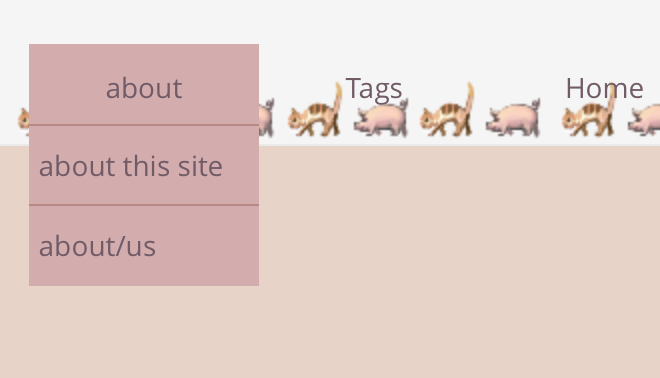
そういえばhandmadeサイトのメニュー上部をプルダウンにしたのでメモ。
こんな感じです。
参考はこちら。
というか丸々引っ張って来ました。
サイトを参考に「共通部分」のCSSを/使用してるテーマ/layouts/css/使用しているスタイルシートファイルにコピペ。
わたしの場合1.普通のドロップダウンメニューを使用させていただいたので それを/使用しているテーマ/layouts/partials/headwe.htmlの<nav>内にhtml部分をコピペ
実行してからだいぶ時間が経ったので忘れてしまいましたが、
確かこれだけでは動かなくて何か苦戦したようなしてないような…?
このブログもプルダウンにしたいと思っているのでまた失敗したら書けばいいか…?
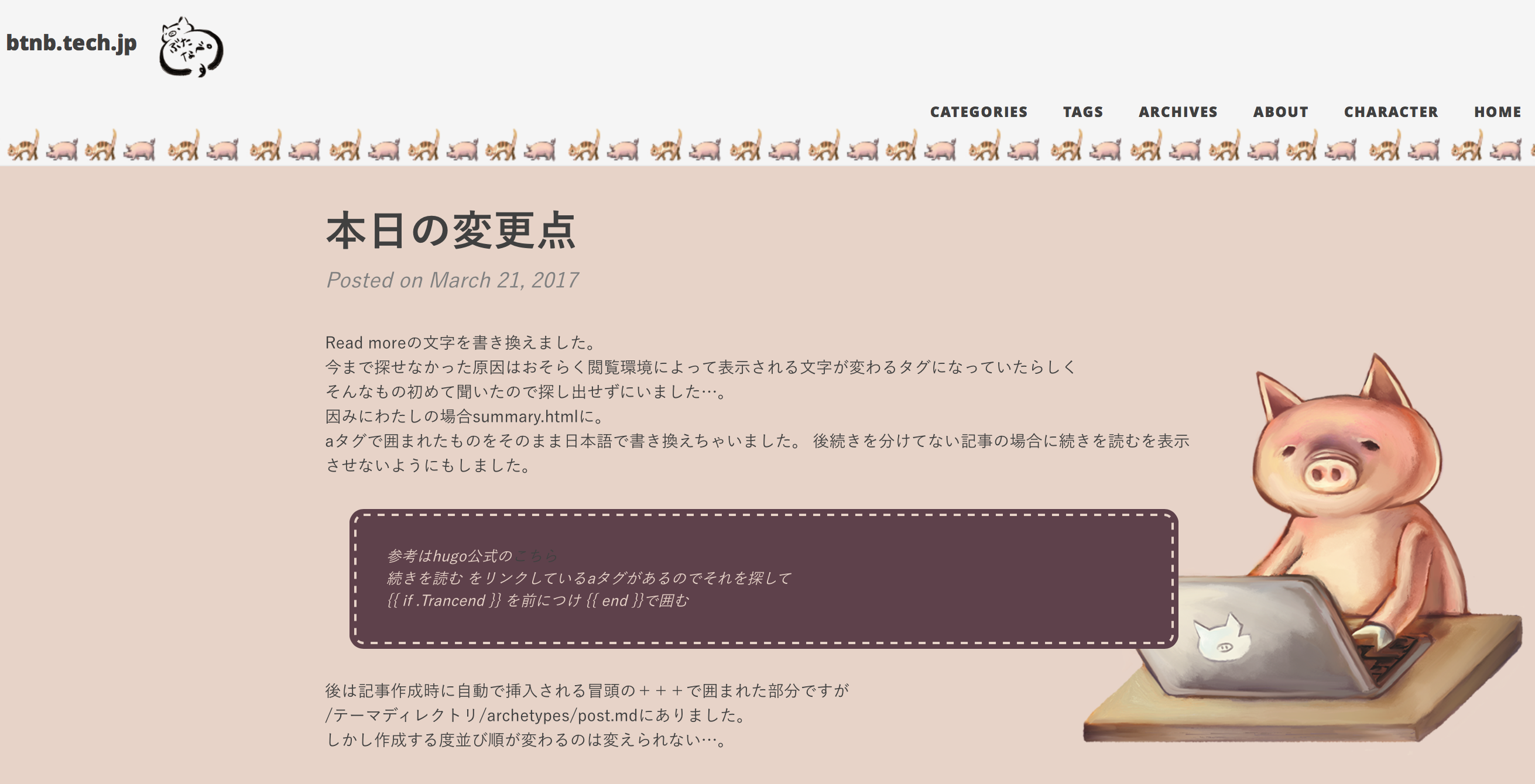
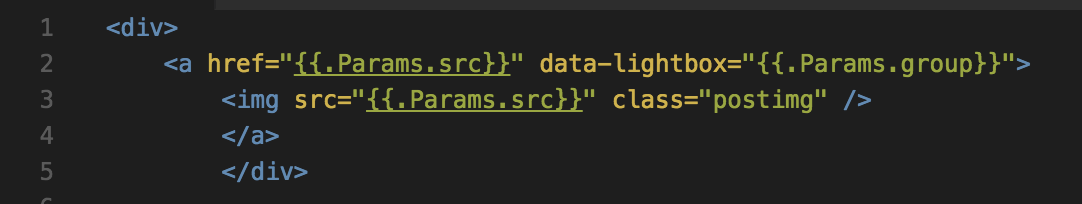
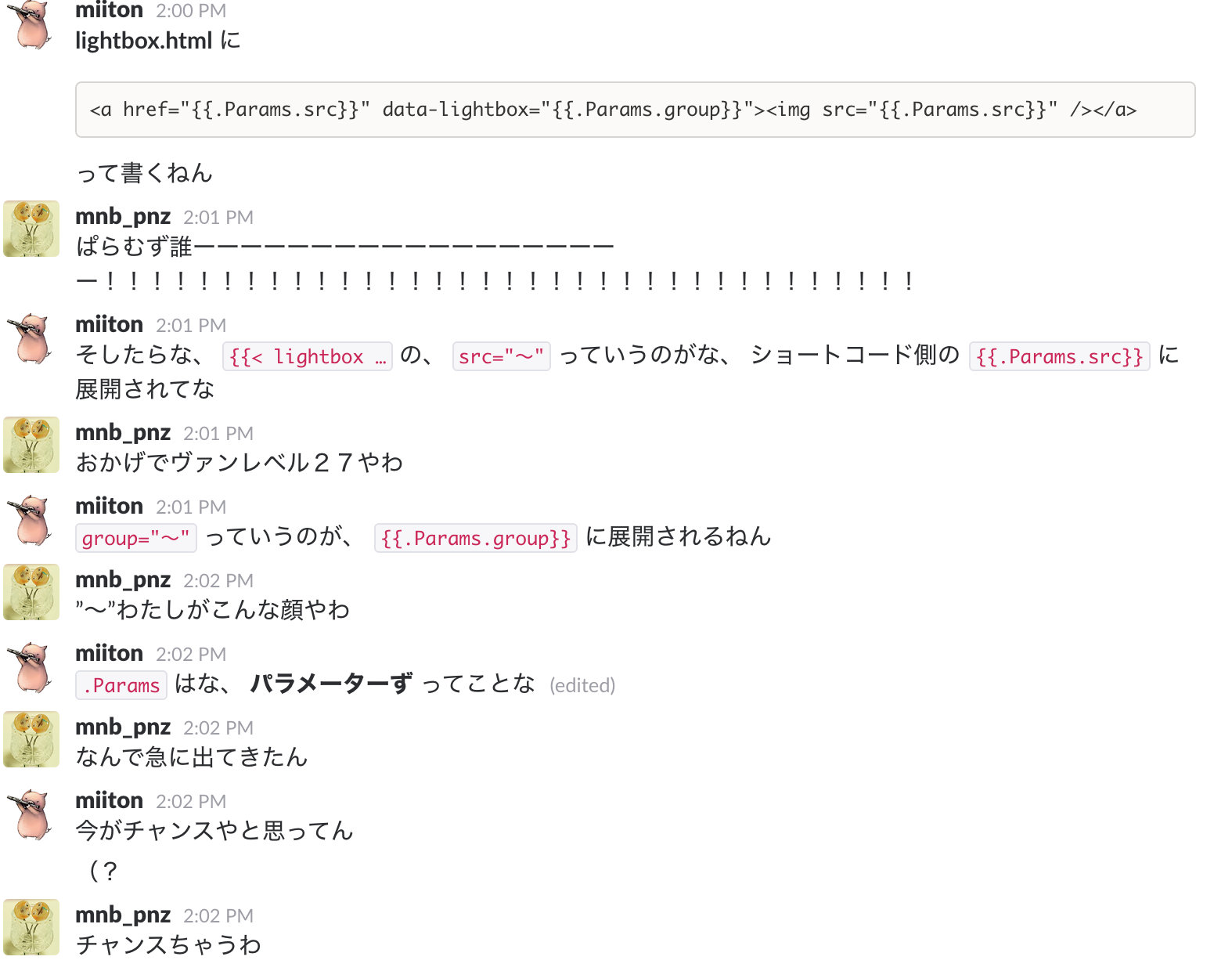
lightboxの適用についても表記に間違いがあってそこで何度もハマってしまったので
できればもう一度書き直したいですね。ちゃんと。
大体の目立った不具合も直せてきたので新しいテーマ適用させてみます。
工具チャーム出来ました。
すごい細かい自己満なんですけど使い所の分からなかったネジパーツに歯車や時計の針載せてます
完成品で見るとこんな感じ。
大したことは書いてないけど一応制作過程はこちらになります。
さあ、プルダウンと戦いますか。
CSSでスライドショーというのも今気になってるんですよねえ…