話のついでにTwitterの貼り付けはどうなるのかテスト
結論:ゴリラは尊い https://t.co/J6xwj2qNMm pic.twitter.com/PCRqARrJTw
— 真鍋ぽんず (@mnb_pnz) March 6, 2017
マークダウンなるものを初めて知ったわけですが
わたしが普段使えそうなマークダウンは
画像貼り付け、リンク貼り付け、引用ぐらいでして
せめて文字色変更タグぐらいないものかと思っているところで
ショートコードなるものがあることを教えてもらいました。
そのときは時間がなくて存在だけを聞いたのですが
忙しそうなので自分で調べたところショートコードについての記述は出てくるにしろ
わたしのような全くの初心者向けの記事は全く見当たらない。
shortcordsフォルダにhtmlファイルを作りそれを記事本文で呼び出すというところまでは理解出来たのですが
使用させて頂いてるhtmlファイル見ても何がなんだかさっぱり。
そしてそれを呼び出すコマンドもさっぱり。どこに書いてあるの
おそらく英文サイトなどをきちんと読めばわかったのかも知れませんが
初心者な上に英語が読めないという致命的欠点
というかそこまでの気力がない。
体力と気力が持たないのが一番難点なここはちょっと病気のせいにさせてください鬱なんだもの。
因みにここ数日間の怒涛の更新とお勉強は薬ガンガン飲んでやってまsすいません
過集中が止まらない(じゃあ英文も読めや)
ということでみーとんに口頭で教えてもらいつつ目の前でやってもらったんですけど
何を言ってるのか何でそうなるのかいきなり出てきたその単語は何なのか全く説明がわからず
子供も騒いでいたので結局htmlファイルもらって自分なりに解釈してみたのでここにメモしておこうかと思います。
まず作成するhtmlファイルは使っているテーマ/layout/shortcordsのディレクトリに置く
ここでかなり躓きました。
実際はテーマディレクトリではなくlayout/shortcodsのディレクトリにhtmlファイルを作成で解決しました。
テーマによっては反映されるのですが、それが一番手っ取り早いかと思います。
shotcordsディレクトリがない場合は作成してください。というわけで、今回のお題は
「文字色を赤にしてみよう」<div class="red"> {{.Innner}} </div>
はい!ここでまず躓くわけですよ。
{{.Innner}}って何!?
ということでこれに関しては説明してもらってないんですけど
どうやら本文を記述する際にタグで囲んだ本文の代替テキストというような捉え方でいいのかな。
取り敢えず今回の場合に於いてですが。
これがhtmlファイルの中身になります。
次に実際本文で記述して呼び出す際のコード(タグ)
これが知りたかったわけですね。どこにも書いてないんですよ。←書いてあるけど読めてない
きっとみんな当たり前に知ってるから私みたいな全くの無知から始めると躓くのではないかと思いまして…
はい!ここでまた躓きます。
{{ % % }} ←お前ら、どっから出てきてん
こういう記述でタグを呼び出しますよ、というのを親切に書いてくださってるサイトが見当たらなかったので
単純に検索能力皆無とか英文読めやとかそういうのはすっ飛ばしてとにかく早く頭に叩き込みたい無知な人向けということで許してください。
他にもshortcordはいっぱいあるようなんですけども
取り敢えず今回の場合にのみ於いて理解したわたしなりの記述で許してください
これが呼び出す記述になる、ということですね。
たったこれだけのことで…と解っている方には苦笑ものかも知れませんが
本当にゼロから、Macのシステムの説明から始まったわたしには何もかも理解が難しい、でも理解しないまま先に進むのは気持ち悪くて絶対に出来ない!
最後の工程を書き忘れていました。
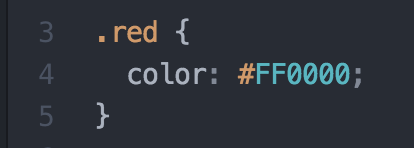
最後にスタイルシートから呼び出す為にファイルをいじります。
テーマディレクトリ/static/css/の中にあるcssファイルをいじります。
既存のスタイルシートの下に通常のスタイルシートを書き足すだけでOKです。
ということで備考録でした。
こんなの一人じゃ絶対わからなかった…わかるはずないよ…htmlも作った後CSSも作って読み込むタグがまた特殊で見たこともない未知の世界…
・・・この後の書き直しでテストしました。
もしも誰かのお役に立てるほどわかりやすく書けてたら嬉しいな…と思います…。
ついでに冒頭のTwitter貼り付けショートコード。
こちらはデフォルトのショートコードとして使えるそうなので
このままTweetURLの数字部分(リンクをコピーなどのアクションから)貼り付けでOKでした。
デフォルトで使えるよー!って書いてある意味を読めずかなり苦戦して探しました…。
わたしにしては珍しくまともな記事を書いたんじゃないかと!?思います?!
顔色がやばいって言われてるのでいい加減寝ようと思いますが取り敢えずは画像何か貼り付けておきますね(画像病
テーマにも使用していますが梅を撮りに行って来ました。
これからおべんきょサイト作っていく中で背景に使える!便利!