3シーモアくどすぎて笑いが止まらんかった。
もうどこかにすでにありそうですけども
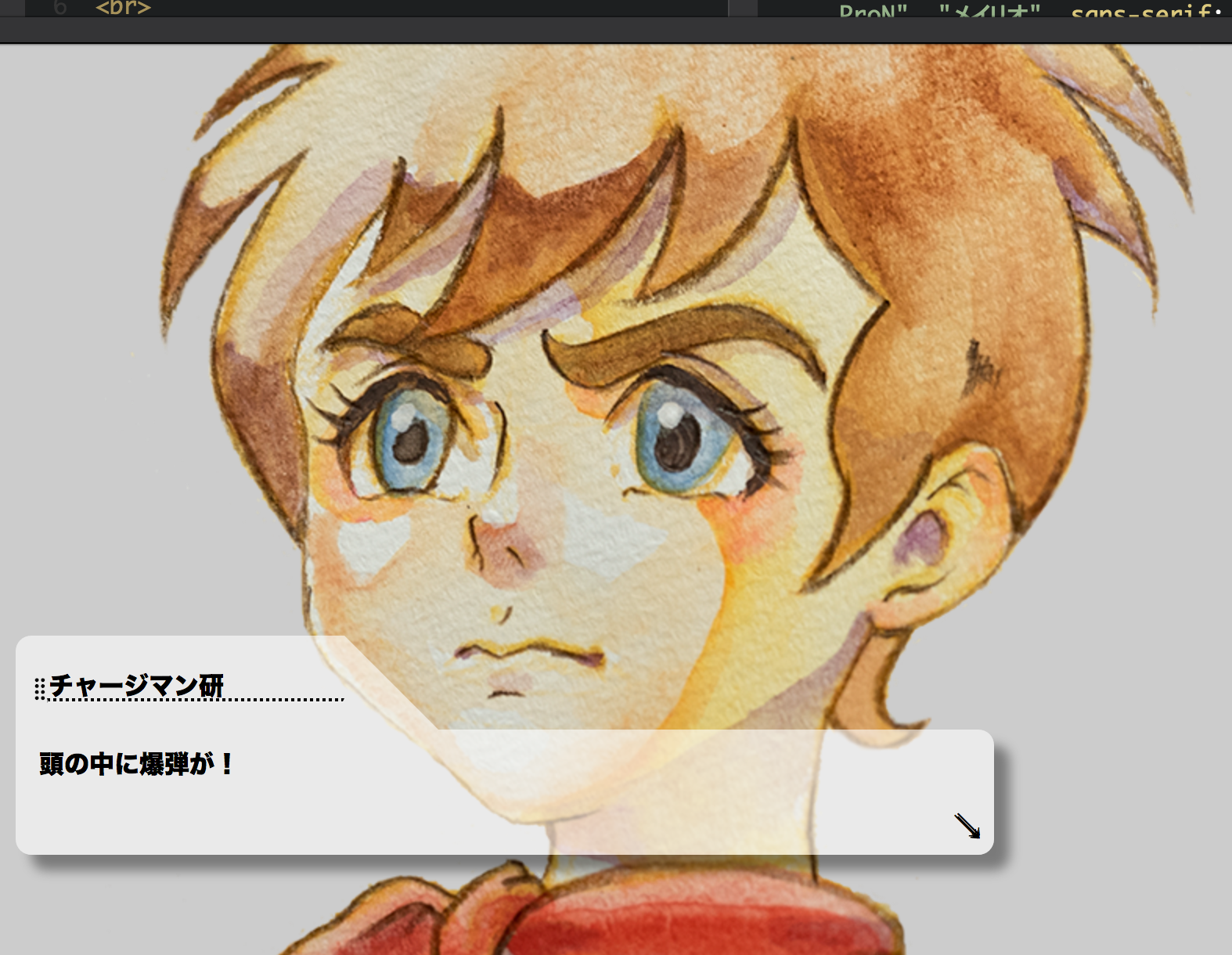
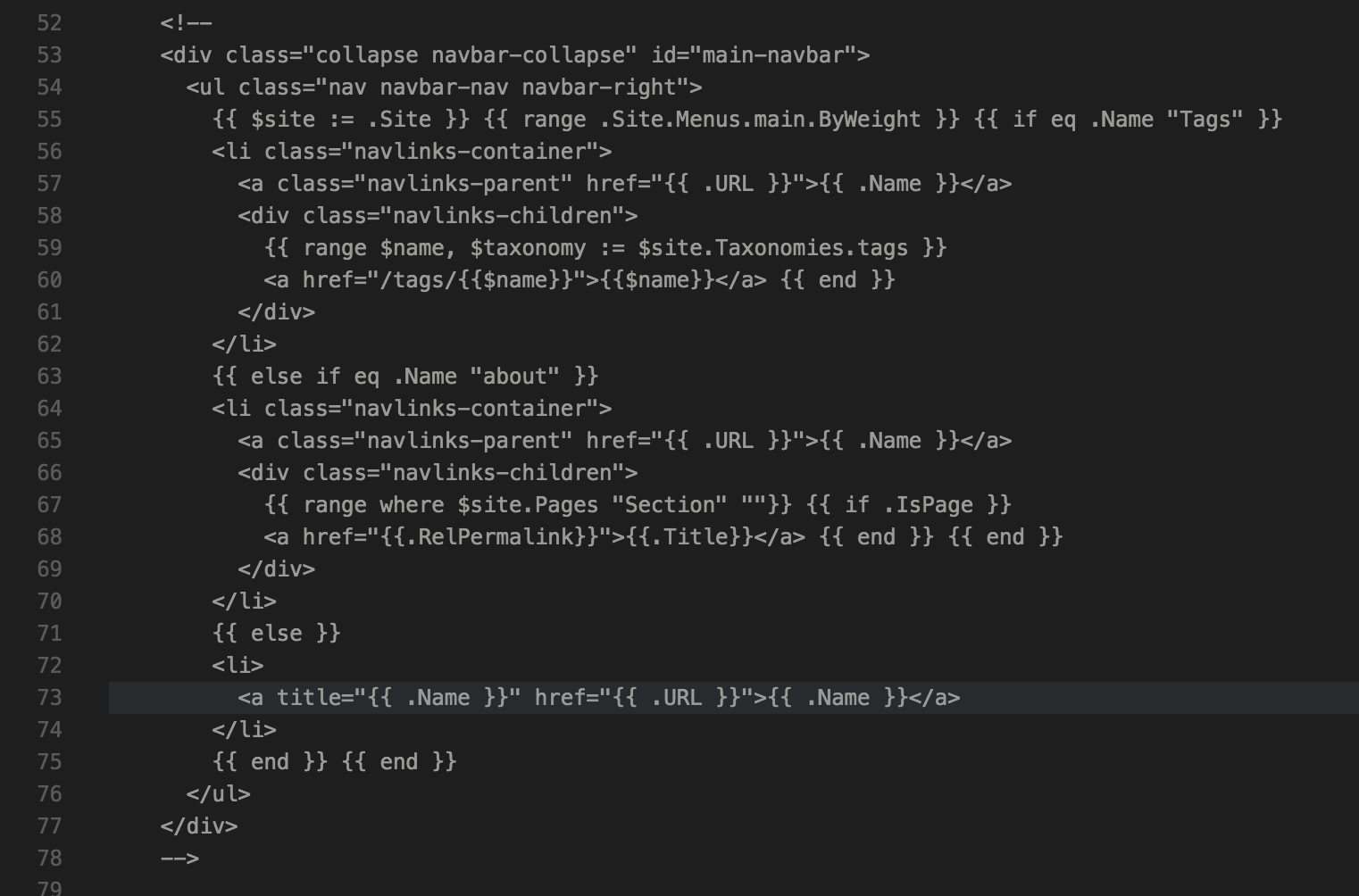
FF風boxをcssで作ってみました。
というわけでまず使えるかテストでございます。
おおお…出来た…(感動している)
codepenにてソースを公開しておきます。
と言っても調べただけでこれはすごい簡単に作ったものなんですが
元祖FF7のときにウィンドウのグラデーションまで自分でカスタマイズ出来たよね?
めちゃくちゃ懐かしい。
濃い赤にして楽しんでました。
そういうことをしてたのでグラデーションに関しては全く考えなしですぐ色も作れた。
それにしてもここに来るのが久々すぎてhugoの触り方すっかり忘れてしまいました。
動画が簡単に貼れるようになってる!すごーい!とかwordpressさんの機能だとか思ってたらhtml5からの新しい仕様だったんですね。恥ずかしい。
と、そんなことをしばらくひたすら勉強していました。
多分知識的にはほんの少しは無知よりマシになっているはず…
(何かの説明を今までよりはすんなり読めるはず…)
愛海SSRの為に溜めてたジュエルでなんとなしに引いてみたら出た。
そりゃビジュアル不足だし同郷としても歌鈴は欲しかったけど…オ・バ・ロ❤️
そしてこのオチはずるいと思う。
そして 音ズレタップ無反応など、いつもはほっといたらなんとか改善されてはまた悪化してを繰り返してたのですが
これにてわたしはデレステを卒業しようかと思ったのでした…。
完走出来ないほど無反応て(今までも何度もあったけども
ゆっこ欲しさに珍しくイベ走ってスタドリ使ってこれだったからほんと辛かった(しかも連続でこの状態だった)
まあ今のライブパレード終わったら次何来るかな〜とは思ってますけどね!!!
愛海諦めてねえからな!!!!!!!!!!!!!!
事あるごとにこれ使っていきたい。
…とりあえず落ち着いたらgitの使い方とかメモするつもりだったのに気付いたらゲーム記事じゃねえか!!!
っていうか完全に使い方忘れて自分の記事読み直してやっと記事出来たよ…
自分ぐっじょ…