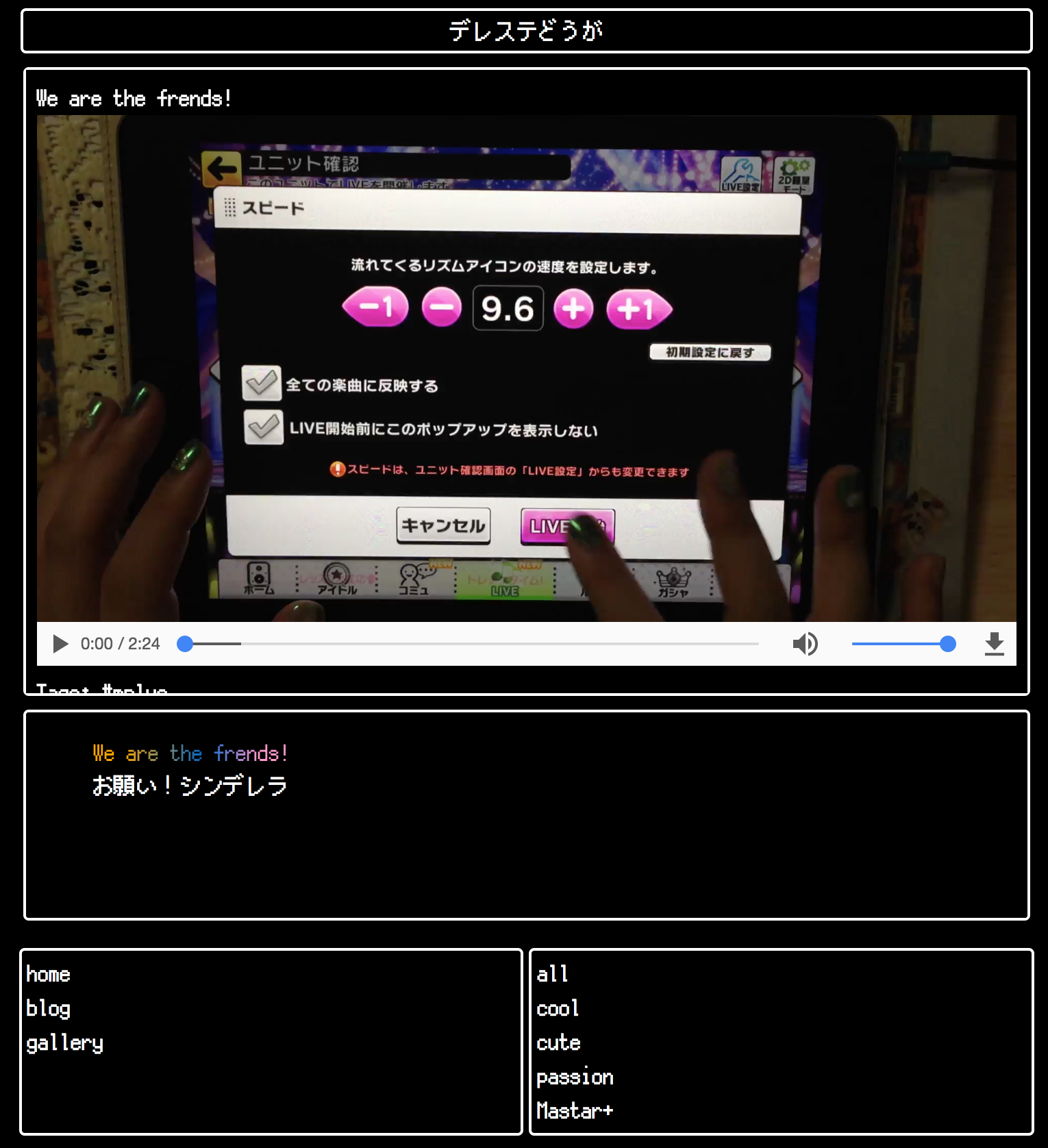
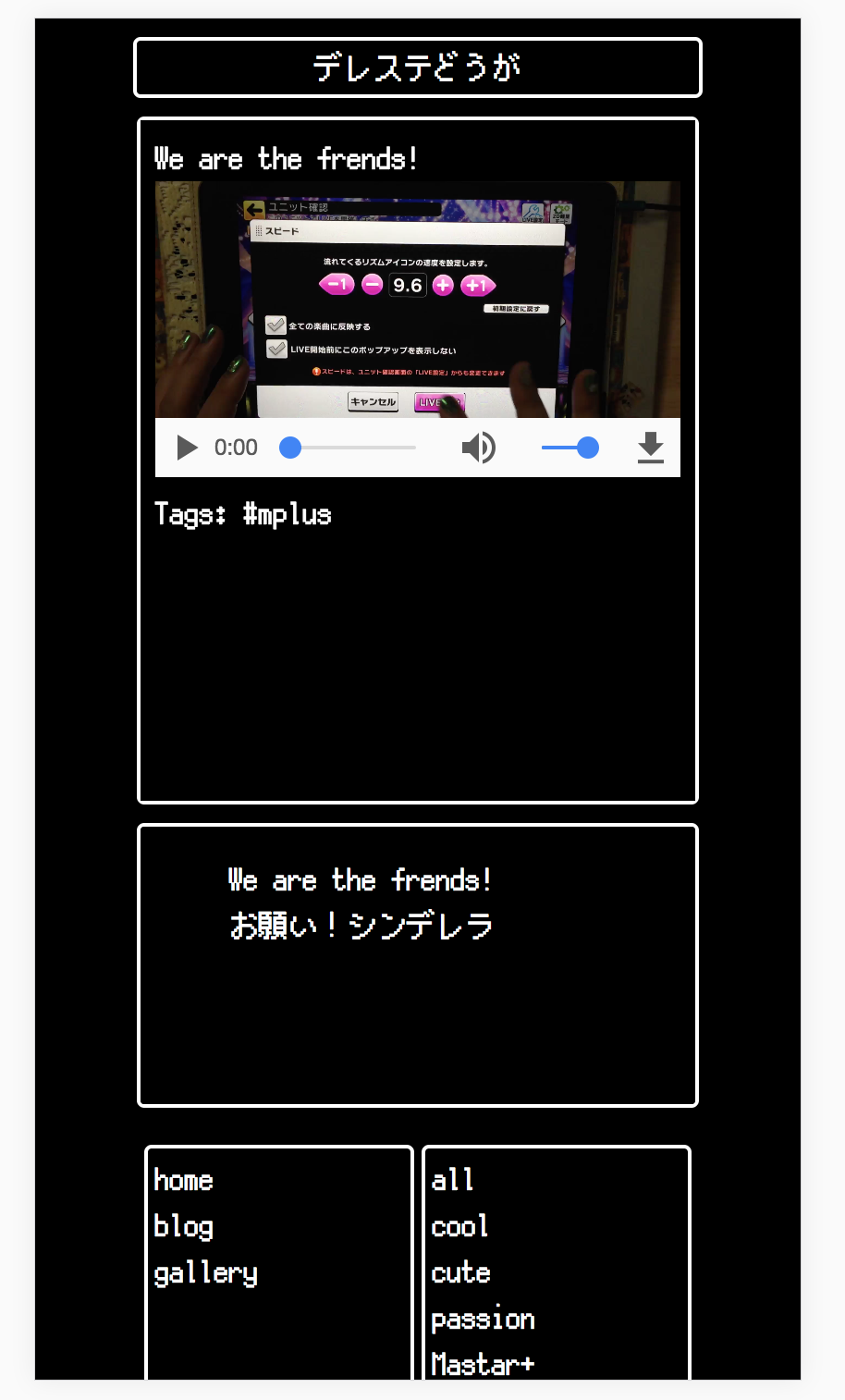
タイトル的に合ってるかはわかりませんが、イメージとしてはそんな感じです。
hugoのドメイン内で新しいサイトを作る
取り敢えず新しいサイトデザインしたいけどドメインとったりするのめんどくさい!っていう感じですね
今回はgalleryサイトの中に更にディレクトリとindexを置いてサイト内で新しいサイトを作る、というイメージでやってみました。
とにかく今は色んなデザインなどを触って少しでも知識をつけられたらいいなあという感じなんですが
そうやって勉強やお遊びでサイト作るためにドメインを作っていられないので…
昨日書いた通り従来のHTML→FTPなら簡単に出来たことなのですが、hugoの場合そういうわけにもいかず。
今回みーとんの案でやってみたことをざっくり書いてみたいと思います。
ローカルで新しいhugoサイトを作る
package.jsonでdeploy先のURLをgalleryの下のディレクトリに来るように書き換える
(今回の場合”s3://gallery.btnb.jp/game/“になりました。)
ローカルのままだとこれで新しいサイトをどんどん作っていけばいいのですが
いざdeployしてみるとgalletyの方が消えるわ
動画やフォント、CSSはリンクされてないわ(gallerty直下を読み込もうとしている)
結構散々でした。
結局それを解決したのが
全てのファイルをフルパスにする
具体的にどうするのかというと 例えば動画ファイルの場合はショートコードを作って
<div align="center"> <video class="msize" id="video1" src="{{ .Site.BaseURL }}{{.Params.src}}" auto controls> </video> </div>
こんな感じにしました。
{{ .Site.BaseURL }}
を手前につけることでフルパスにしちゃいます。
これでローカルでもURLでも確認出来るようになりました。
{{.Params.src}}が画像や動画(今回は動画)のパスを読み込む部分になります。
それでもどうにもならなかったのがfontファイル…
これは仕方ないのでgameディレクトリとは別にgalleryディレクトリにも置くことで解決しました。
あとはぱっけーじじぇいそんいじったりは怖いのでみーとんに任せたよ…。
hoverでリンク色をカラフルにしたり
(欲を言えばタグ一覧ページにもCSSを適用したいが方法がまだわからない)
メディアクエリ使って携帯端末でも出来るだけ見やすいように頑張ったり
WEBフォント自作してみたり…
お遊びで作った割には結構頑張ったし身につくものも何かしらあったと思う。
今後もこうやってちょこちょこと新しいサイトデザインに挑戦していきたいなあと思ってます。
コンテンツはないけども…www
そしてせっかく化石化から脱出してギャラリーをおされにしたと思ったら突然の化石どころじゃないデザインをし出すわい
iframeって化石化してるけどまだまだ代理がないから使うしかないよね…
javascriptなら出来るって言われたけどまだそこは勉強が手付かずなので勘弁してください!!!!!!!!
あとパンくずリスト作ってみるかなあって思ったらhugoではめっちゃめんどくさそうだった。
カテゴリや階層よりとにかくタグだけで管理してる(好み)わたしとしては結局いらないよなあって(作ってみたかっただけ)
苦労した足跡としてみーとんが自分のブログ出してきてくれたけどやる気は失った(そして本人も今見たら何言ってるかわからないとのこと!!!)!以上!
gameサイトの方はまだまだいじり甲斐ありそうなので色々試してみようと思います。
これ、hugoのブログなのか…?
基本的に全くの初心者がhugoを始めるためのブログとしてやってるつもりなんですけど、自分でも何言ってるかわかんないですね!!!!!!!!