したはいいけどほとんどやってもらったので理解出来てない頭でまとめられるか不安…
hugo本来の機能にドロップダウンがあるんですね。
知りませんでした。
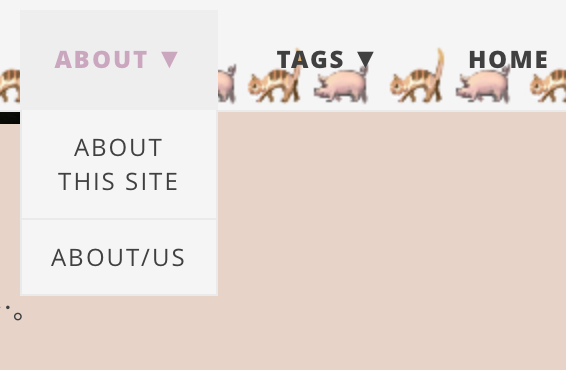
そちらを使ってプルダウンにしたところ、元から書いていたcssも効いてこんな感じになりました。
ただCSSのドロップダウンを自分で持ってきたかったので
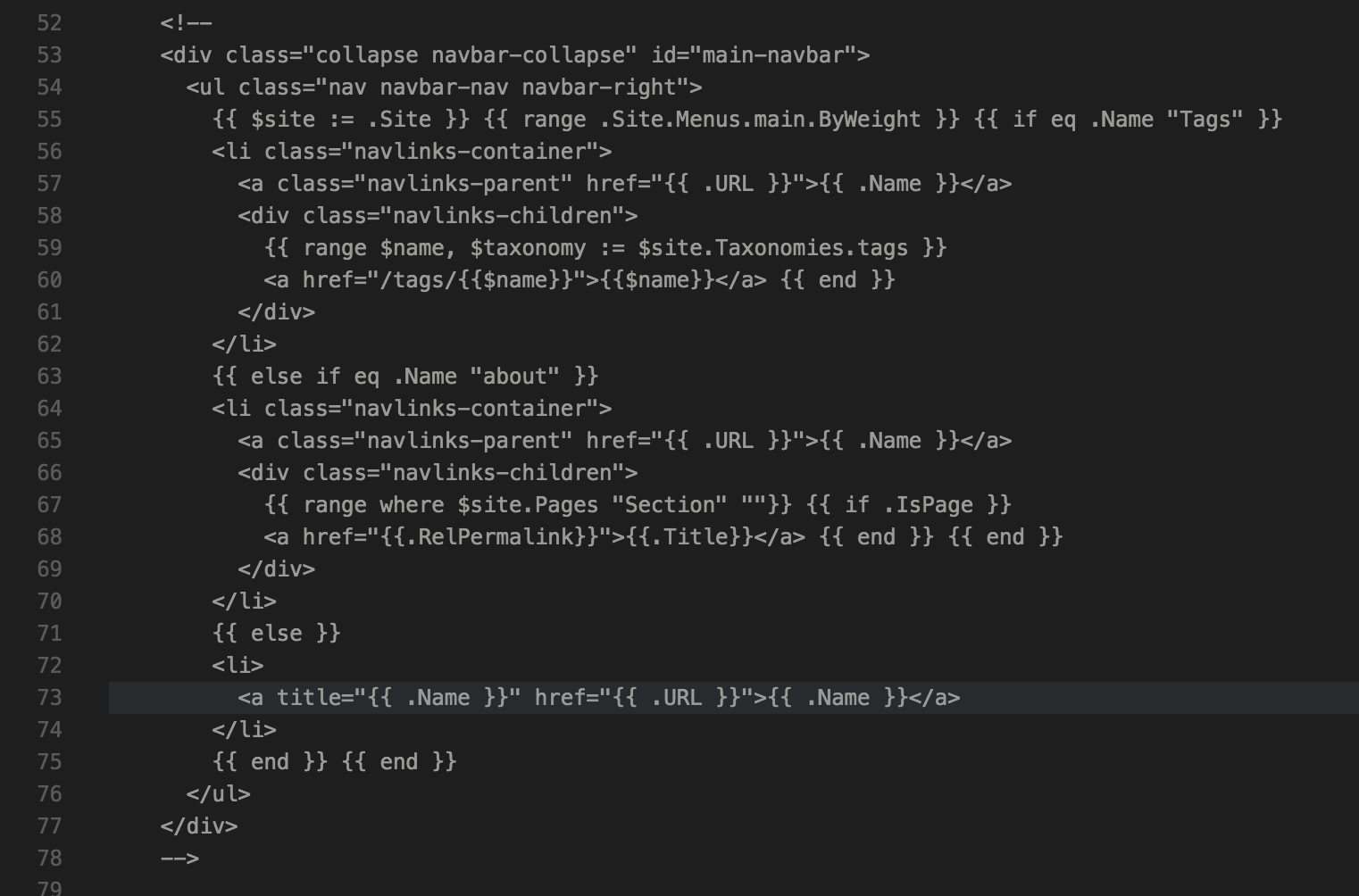
現在使って要るテーマ(デフォルトのbeautifulhugoです)でmenuを表示している場所
nav.htmlの中身を思いっきり書き換えました。
config.tomlから親メニュー、子メニューを指定してnav.htmlをいじると上記のようなトロップダウンが出来上がります。
が、全部ごっそり消してみました。
タグの意味など全部羅列したかったのですが、そこまで整理する余力はなく…
<div id="dropmenu" class="dropmenu"> <ul> {{ $site := .Site }} {{ range .Site.Menus.main.ByWeight }} {{ if eq .Name "Tags" }} <li> <a class="navlinks-parent" href="{{ .URL }}">{{ .Name }}</a> <ul> {{ range $name, $taxonomy := $site.Taxonomies.tags }} {{ if ne $name "" }} <li> <a href="/tags/{{$name}}">{{$name}}</a> </li> {{ end }} {{ end }} </ul> </li> {{ else if eq .Name "about" }} <li> <a class="navlinks-parent" href="{{ .URL }}">{{ .Name }}</a> <ul> {{ range where $site.Pages "Section" ""}} {{ if .IsPage }} <li> <a href="{{.RelPermalink}}">{{.Title}}</a> </li> {{ end }} {{ end }} </ul> </li> {{ else }} <li> <a title="{{ .Name }}" href="{{ .URL }}">{{ .Name }}</a> </li> {{ end }} {{ end }} </ul> </div>
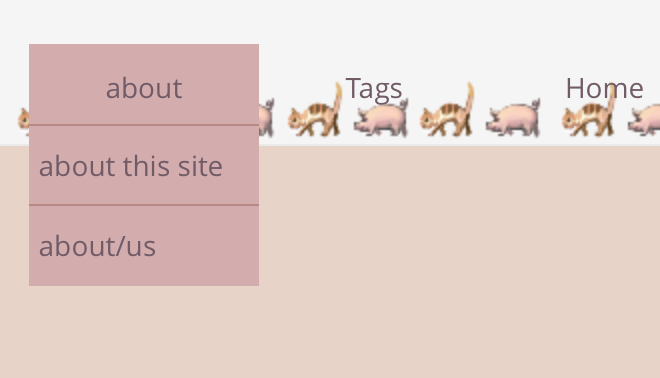
今はこんな感じのソースにして読み込ませています。
結果がこんな感じ。参考はこちらから
ドロップダウンメニュー2を使用してます。
もう少しカスタマイズしたいのでちょこちょこいじることになりそうです。
あとはデザイン崩れや不具合を地道にちょこちょこ直してました。
書くほどのことは何もない…と思う…
前回の記事のスライドショーにも出て来た江ノ島の猫です。
江ノ島もっかい行きたいなあ。
転がるアニメーションをCSSで、というのを発見したので
テストしてみます。

フリーザ様転がりすぎくそわろた
追記でもう二人転がしてみたんですがフリーザ様だけの方が何かシュールだったので消しました。
ついでにナビゲーション部分タイトル横の豚のロゴはマウスオーバーで震えます。
ちょっとなんかいきんでるみたいで嫌ですね(戻さない