hugoにlightboxを導入するのに成功したのでメモがわりに。
参考にしたサイトはこちら
ほとんどは参考にしたサイトの記述通りだったのですが色々と違った点があったので。
参考サイトのURLからLightboxとjQueryをDLして解凍。
解凍後サイトの説明を読むと必要なファイルが書いてあるので確認。
こうなると思います。
で、実際に必要なファイルなのですが
/dist/js/lightbox-plus-jquery.min.js
/dist/js/lightbox.min.js
/dist/css/lightbox.min.css
/dist/images/close.png
/dist/images/next.png
/dist/images/prev.png /dist/images/lording.gif
これが必要なファイル一覧になります。
.js、.cssファイルは/テーマ/static/ js or css (それぞれに合ったディレクトリ)にコピペなどで保存
4つの画像ファイルはテーマディレクトリより上の/static/imgに保存。
サイトを参考/テーマ/layouts/partials/header.htmlの</head>タグの直前にコピペ。
このブログで使用しているテーマの場合<head>タグが入ってるのがheader.htmlではなく
head.htmlというものだったのでそちらに追加しました。
関係ないけどdead.htmlって打ち間違えてものすごく恐ろしいファイル作り出してしまった
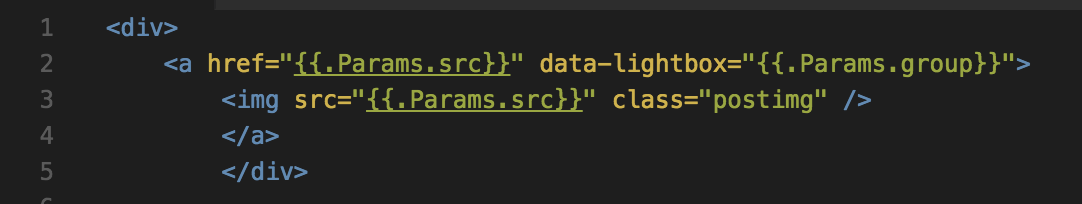
次はCSSを適用させる為にショートコードを作成します。
imgタグの部分にクラス指定でcssを振っています。(”postimg”にしました。) cssは画像の大きさや飾り枠なのでお好みでどうぞ。
これで使用する準備完了です。
最後に記事にlightboxを適用させる画像を貼りたい場合
{{< lightbox src=“” group=“” >}}
srcの後に画像パス、group指定したものがスライドショー形式で表示出来るみたいです。
<>を全角にしているので半角にしてあげてください。
以上です。
自分でも理解が追いついてないのもあり全くわかりやすくはないですね…。
因みに復習がてらもうひとつのサイトに自分で導入してみたのですがどうしても出来ませんでした。
ショートコードディレクトリの綴りが間違っていた…。
「音楽してる人はみんなそう書くよね!」とか言われたけどコードという単語なんて書いたことないよ???
ショートコードはスニペット?登録?しとくと楽ですね。
Dashというアプリを使ってます。