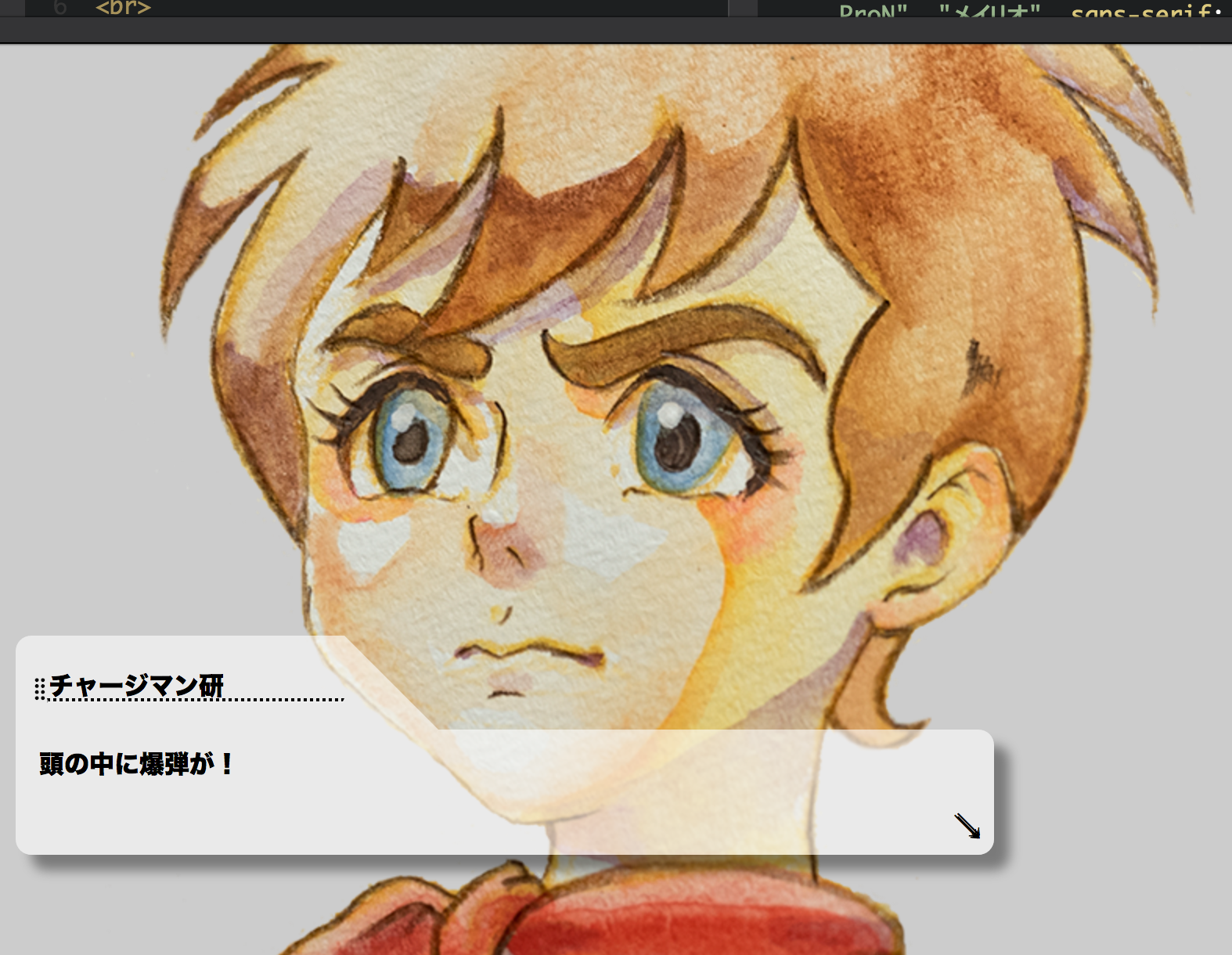
デレステ風の吹き出しをcssで書いてみました。
と言っても初心者がいろんなサイトまわってコピペしたりしただけなので
ソースはぐちゃぐちゃのまんまですけど
元のcssがぐちゃぐちゃになりそうなので取り敢えずスクショだけ。
codepenだけ置いていきます。
初めてcssで三角作ったり
そもそも横並びってどうすんの!?から始まり
デレステに使われてる(と言われる)フォントの配布終わってる!!!とか
矢印太字にできねええええええとか
(結局縁をつけることで太字に近づけましたが、ただ矢印がずれて重なってるだけに見える←まあそのままそうなんですけどね)
ってゆーか背景画像必要じゃね?とか思ってわざわざ研坊描き始めたり
わたしは1日かけて何をしているんだろう…
結局旦那にほとんど手伝ってもらったんですが
解説してもらってもさっぱりで結局自分一人の力では無理でした。
そして上のボックスと三角にシャドウつけられていない…
つけるとぐちゃぐちゃになるんでその辺は妥協しました。
三角だけにシャドウをつけるともうちょっとそれらしくなるかも?
あと三角との結合部分の角丸は諦めました。
全体的にセンターに寄せたりとか課題は山積みですね…
タイトルに1ってつけてるけど
ここまで苦労して他にまだ作る気になれません…
プロデューサー用のセリフアイコンは是非作りたいですね
わ た し は な に を 目 指 し て い る の か
血祭り週間で床に3回ほどぶっ倒れながら作りました(涙の痕