今回はアイキャッチ画像の設定について書いてみようと思います。
アイキャッチ画像の追加についてはこちらのサイトを参考にしました。
テーマ/layouts/index.htmlへの追記についてはそのまま、の直前に挿入する。
テーマ/layouts.li.htmlは記事一覧になっているファイルを指しているので
自分のテーマに合ったファイルを探す(わたしの使用しているテーマの場合summary.htmlでした)
{{ if and 〜〜から始まるタグがアイキャッチ画像を表示させるタグなので{{ end }}までをコピペ。
アイキャッチ画像を好みの大きさに指定する為CSSに.eyeccatchで指定
記事一覧ファイル(わたしの場合summary.html)の{{}}タグを<div>で囲みeyecatchをクラス指定。
準備はこれで完了です。
各記事にアイキャッチ画像を設定する場合は
+++で囲まれた部分に image = “” を追加して”“内に画像ファイルを指定する。
以上です。
書くとものすごく簡素になってしまいましたがかなり苦戦しました。
大きさ指定がうまくいかず円谷さんにめっちゃ見られたり…
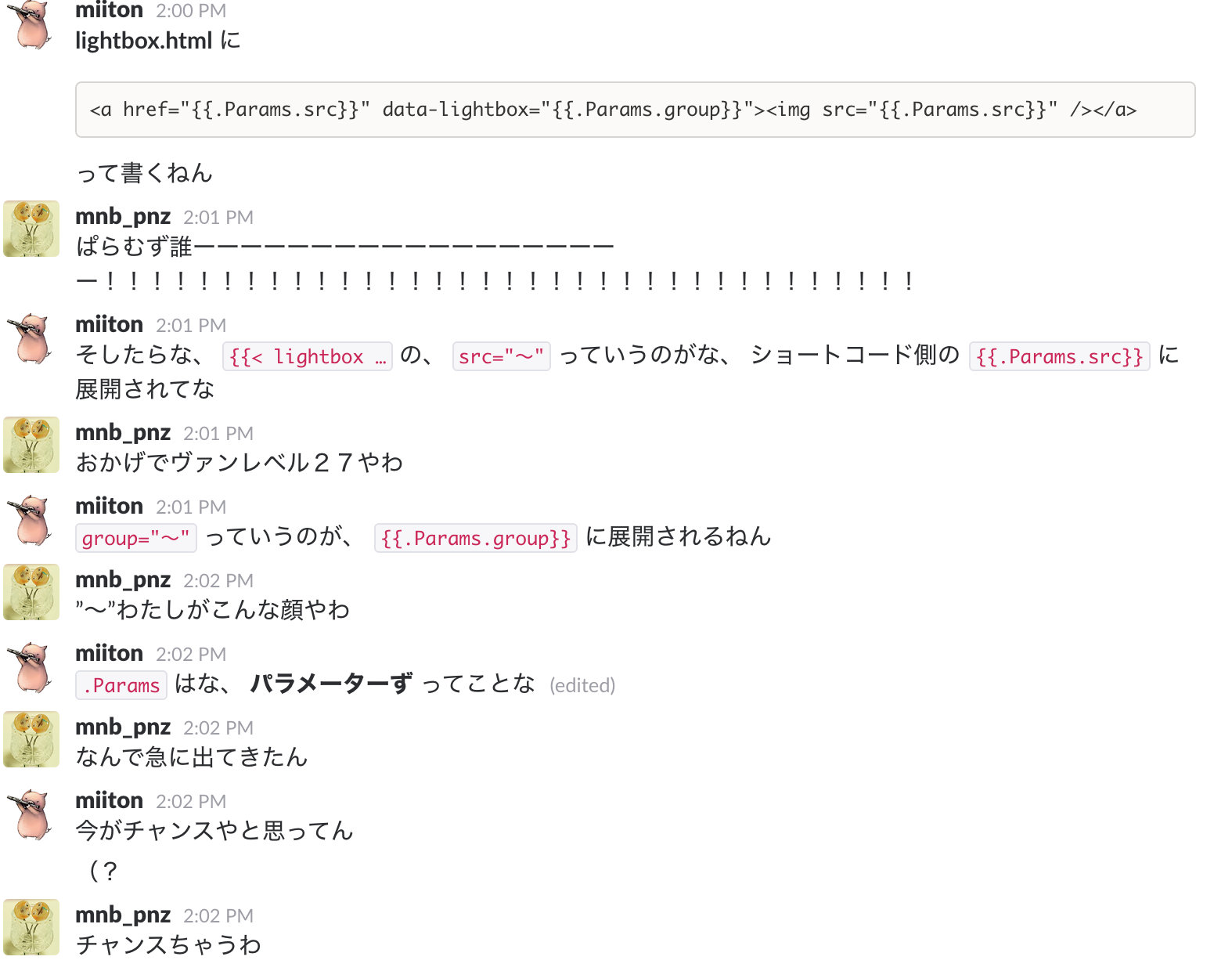
せっかくなので説明してもらっても理解出来ず苦戦したSSもう一度貼っておきますね。
というかみーとんにやってもらったが為に自分で理解することが出来ずどこに何をコピペしたのかも理解出来ず…。
説明は省かないでほしいの…
そしてアイキャッチ画像の設定が出来たので
平行してはんどめいど作品のギャラリーデモサイトを作りました。
見た目はこんな感じ。
みーとんから出された第一課題はやっとクリアしたよ…。
余談ですがコマンドを叩くのにiTermを使用しているのですが背景指定出来るのがとてもいいですね。
時子様に罵られたり
幸子ちゃんを愛で続けたり出来ます。
捗 らない。
どうでもいいけど今回のアイキャッチ画像、愛用しているティッシュケースなのですが
多分細かすぎて誰にも伝わらない。
似合いすぎて違和感が全くない…
つーけまつーけま・・・