サブカテゴリに毎回悩む調味料です。
ちょっと寝てないので(ちょっとどころではない)外の空気でも吸いながらと思ったら速攻でトイレ行きたくなったのでもう行ってきますさよならお外。
春の陽気が気持ちいいですね〜〜〜〜気温めっちゃ低いけど個人的に。
ということで未だにコマンドというものに慣れないので
まず記事を更新する手順を自分なりにまとめておきます。
iTermを開く
コマンド cd でhugoのディレクトリに移動←忘れやすい コマンド hugo new post/ファイル名.md
ファイルが新規作成される!こんぐらっちゅれーしょん!
新規作成されたファイルを更新する
title変更、tag、カテゴリ記入
slug = “” 記事のURLを決める(?)
image= “” アイキャッチ画像の挿入
画像は全て/static/imgにコピー。(そろそろ月ごとに分けるなど考えないと既にぐちゃぐちゃ)
本文を記入する
hugo server -t テーマディレクトリ名でローカルで確認
一旦停止して hugo -t テーマディレクトリ名で生成
アップロード
今はこんな感じでやってます。
打ちながら都度ローカルで確認。。。
特に忘れやすいのが改行…
次は引用のデザインについてです。
と言ってもだいぶ前にやったので忘れてしまいましたが頑張って脳みそ絞り出します。
きっといつか役に立つ…きっと…
引用に関しては使っているテーマに「blockquote.html」というファイルが元からあったような新しく作ったような。
わかんないので作ったていで書いて行きますね。
/layout/shortcordes(なければ作成)にblockqoute.htmlを作成。
CSSファイルに以下を追記
デザインは検索してお好みでどうぞ。
わたしはこちらにお世話になりました。
あとは引用文のマークダウンだけ(文頭に> をつける)で適用されます。と思います。
お次はアイキャッチ画像です。
ブログを書く上でのこだわりもあるのですが
このhugoを使ってブログを書く練習、最終目標はhugoでギャラリー作成なので
アイキャッチ画像は必須だなあと思い何度も心折れましたけど頑張りました。主にみーとんが。
参考にさせていただいたページはこちら
> ちなみに、.Summaryはconfig.tomlでHasCJKLanguage = trueを設定しないとおかしな表示になってしまうので、日本語のブログを作るときは必ず設定しておこう。
因みにこれをしないと日本語がズラ~っと並んじゃったりしてみーとんも苦戦したところだそうです。
アイキャッチ画像を使う使わない関係なくやっておくといいと思います。って甘い方の調味料が言ってました。
の、ですが、やってる方法が今読み返したら全然違ってどうなってるのか思い出せません。
CSSでアイキャッチクラス指定したまでは覚えてるんですけどhtmlタグをどこに打ったのか思い出せなくなりました…。
あっごめんなさいほんとに無理です思い出せません
いい加減寝ろっていうことですかね
集中しようと思ってアロマポット炊こうと思ったらキャンドルがなくて
ろうそくから作り出すとか本末転倒なことしてました。
そらヴァンもユフィもこんだけレベル上がるわ。
デレステはイベ終わったので休憩期間です。イベからイベの期間短すぎて全然休憩出来ないんですけど。
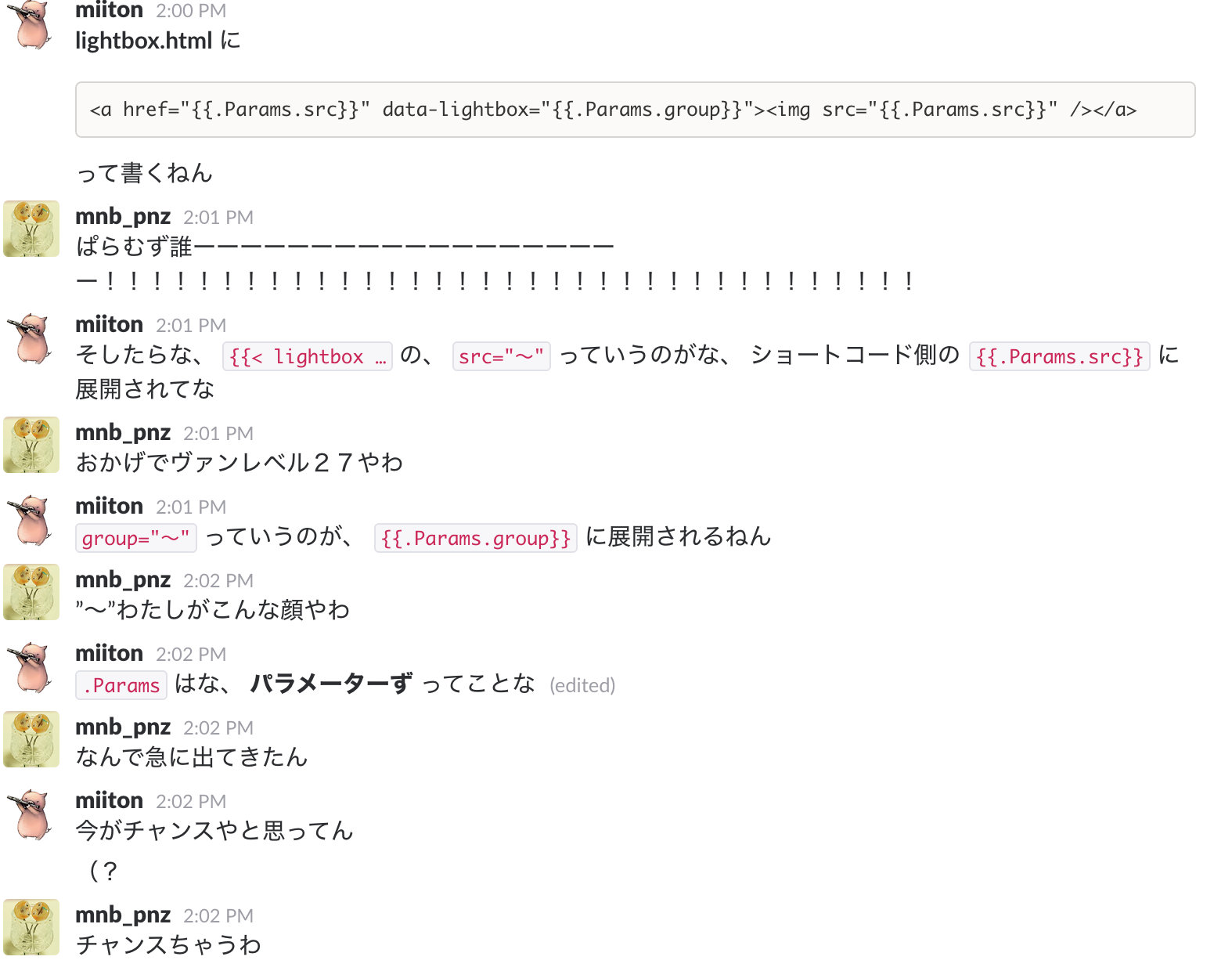
Lightboxも導入に成功したのでそのうち記事にしたいと思います。
って言ってもみーとんという名のごまだれにやってもらったから自分では書けることないかも知れない。
この調味料とても甘い。いろんないみで
苦労した痕跡だけ残しておきますね。
しかし
完全にわたしに向けた記事を書いてて次はこれをやれってことですよね。
頭が完全に追いつかない。この調味料やっぱり甘くない。ごまだれの癖に甘くない。鯖缶の臓器部分かよ!!!!
いーみーわーかーんーーーなーーーーいーーーーーーーーー!!!!!!!!!!!!!!!!